安卓系统设计尺寸规范,安卓系统设计尺寸规范解析与应用实践
时间:2025-02-20 来源:网络 人气:
你有没有发现,手机屏幕越来越大,越来越高清?没错,这就是我们熟悉的安卓系统在不断地进化。而在这个进化的过程中,有一个非常重要的角色——安卓系统设计尺寸规范。今天,就让我带你一起探索这个神秘的领域,看看它是如何让我们的手机界面既美观又实用的!
一、尺寸的奥秘:从物理到虚拟

想象你手中拿着一部手机,屏幕上显示着各种图标、文字和图片。这些元素是如何在小小的屏幕上完美呈现的呢?这就离不开尺寸的魔力。
1. 物理尺寸:这个简单,就是屏幕对角线的长度。比如,你的手机屏幕是6英寸,那么它的物理尺寸就是6英寸。
2. 分辨率:分辨率是指屏幕上像素点的数量。比如,720p、1080p等。分辨率越高,屏幕越清晰。
3. 像素密度:像素密度是指屏幕上每英寸像素点的数量。比如,320dpi、480dpi等。像素密度越高,屏幕越细腻。
4. 密度独立像素(dp):dp是一种虚拟的长度单位,它不受屏幕密度的影响。在安卓系统中,dp是设计尺寸的主要单位。
二、尺寸规范:让界面更美观

为了确保不同设备上的界面都能保持一致性和美观,安卓系统制定了一系列的尺寸规范。
1. 图标尺寸:图标是界面的重要组成部分。一般来说,图标的大小在48dp到72dp之间比较合适。
2. 按钮尺寸:按钮的大小应该在48dp到72dp之间,这样才能保证用户轻松点击。
3. 文本框尺寸:文本框的大小应该在72dp到96dp之间,这样用户可以方便地输入文字。
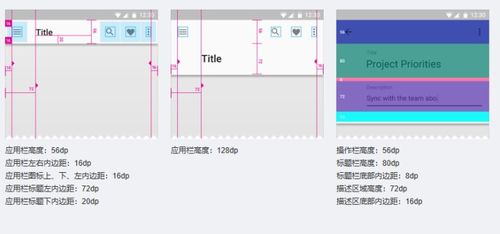
4. 状态栏、导航栏和工具栏:这些元素的高度一般在24dp到56dp之间。
三、适配挑战:让设计更灵活

虽然安卓系统提供了详细的尺寸规范,但在实际应用中,我们仍然会遇到一些挑战。
1. 设备碎片化:安卓设备的种类繁多,屏幕尺寸、分辨率和像素密度各不相同。这就要求我们在设计时,要考虑到不同设备的适配问题。
2. 系统版本差异:不同版本的安卓系统对UI设计的要求可能存在差异。这就需要我们根据不同的系统版本,调整设计规范。
3. 用户习惯差异:不同地区、不同年龄段的用户对UI设计的要求可能存在差异。这就需要我们在设计时,要考虑到用户的实际需求。
四、最佳实践:让设计更高效
为了提高设计效率,以下是一些最佳实践:
1. 使用自适应布局:自适应布局可以根据屏幕尺寸和分辨率自动调整界面元素的大小和位置。
2. 参考材料设计指南:材料设计指南提供了丰富的设计元素和规范,可以帮助我们设计出美观、实用的界面。
3. 使用设计工具:使用设计工具可以大大提高设计效率,比如Sketch、Adobe XD等。
安卓系统设计尺寸规范是确保界面美观、实用的关键。通过了解这些规范,我们可以更好地设计出符合用户需求的界面。让我们一起努力,为用户带来更好的使用体验吧!
相关推荐
教程资讯
教程资讯排行