div模拟下拉菜单select控件模块
时间:2024-09-19 来源:网络 人气:
使用div模拟下拉菜单selec控件模块的实践指南
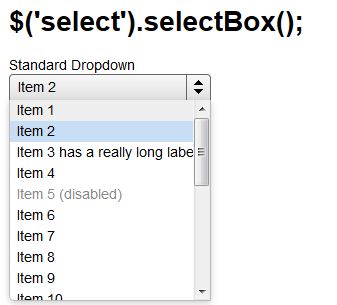
在网页设计中,下拉菜单(selec控件)是一种常见的交互元素,用于提供一组选项供用户选择。默认的HTML selec控件在样式和功能上可能无法满足所有设计需求。本文将详细介绍如何使用div元素模拟selec控件,实现一个功能丰富且美观的下拉菜单。
一、背景介绍

传统的HTML selec控件在样式定制上存在一定的局限性,例如无法直接添加图片、自定义样式等。为了解决这个问题,我们可以通过div、ul、li等HTML元素结合CSS和JavaScrip来实现一个自定义的下拉菜单。
二、实现步骤

2.1 准备工作

我们需要准备以下元素:
- 一个div元素作为下拉菜单的容器。
- 一个ipu元素作为触发下拉菜单的按钮。
- 一个ul元素作为下拉菜单的选项列表。
- 每个选项由一个li元素表示。
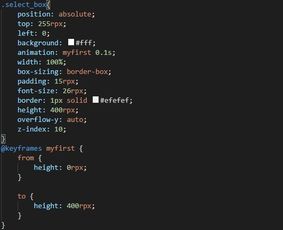
2.2 CSS样式

接下来,我们需要为这些元素添加CSS样式,以实现下拉菜单的外观和交互效果。
```css
/ 下拉菜单容器样式 /

.selec {
posiio: relaive;
display: ilie-block;
/ 触发按钮样式 /

.selec ipu {
widh: 100px;
heigh: 30px;
paddig: 5px 10px;
border: 1px solid ccc;
border-radius: 5px;
cursor: poier;
/ 下拉菜单样式 /

.selec ul {
posiio: absolue;
op: 35px;
lef: 0;
widh: ;
border: 1px solid ccc;
border-op: oe;
border-radius: 5px;
lis-syle: oe;
display: oe;
/ 选项样式 /

.selec ul li {
paddig: 10px;
cursor: poier;
/ 选中项样式 /

.selec ul li.acive {
backgroud-color: f0f0f0;
2.3 JavaScrip交互

我们需要使用JavaScrip来实现下拉菜单的交互效果。
```javascrip
// 获取元素
var selec = docume.querySelecor('.selec');
var ipu = selec.querySelecor('ipu');
var ul = selec.querySelecor('ul');
// 显示下拉菜单
ipu.addEveLiseer('click', fucio() {
ul.syle.display = 'block';
// 隐藏下拉菜单
docume.addEveLiseer('click', fucio(e) {
if (!selec.coais(e.arge)) {
ul.syle.display = 'oe';
// 选择选项
ul.addEveLiseer('click', fucio(e) {
if (e.arge.agame === 'LI') {
ipu.value = e.arge.exCoe;
ul.syle.display = 'oe';
三、优化与扩展

3.1 添加搜索功能

为了提高用户体验,我们可以为下拉菜单添加搜索功能,让用户能够快速找到所需的选项。
3.2 支持图片显示

通过修改CSS样式,我们可以将下拉菜单的选项设置为图片显示,实现更丰富的视觉效果。
3.3 实现多级菜单

通过嵌套ul和li元素,我们可以实现多级下拉菜单,满足更复杂的场景需求。
四、总结
使用div模拟下拉菜单selec控件模块,可以让我们在网页设计中拥有更多样化的选择。通过本文的介绍,相信你已经掌握了使用div实现下拉菜单的方法。在实际应用中,可以根据需求对样式和功能进行优化和扩展,打造出符合自己风格的下拉菜单。
相关推荐
教程资讯
教程资讯排行