网站后台管理系统设计流程,网站后台管理系统设计流程概述
时间:2024-09-13 来源:网络 人气:
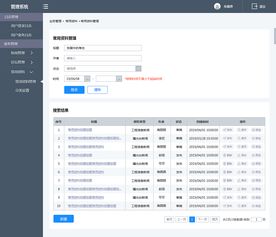
网站后台管理系统设计流程概述

随着互联网技术的飞速发展,网站后台管理系统已成为企业、机构和个人维护网站内容、管理用户信息、进行数据分析等核心业务的关键工具。本文将详细介绍网站后台管理系统的设计流程,旨在帮助开发者更好地理解和实施后台管理系统项目。
一、需求分析

在开始设计后台管理系统之前,首先要进行详细的需求分析。这一步骤至关重要,因为它将直接影响后续的设计和开发工作。
二、系统设计

在需求分析的基础上,进行系统设计,主要包括以下几个方面:
三、技术选型

在系统设计完成后,需要选择合适的技术栈来实现后台管理系统。以下是一些常见的技术选型:
四、编码实现

在技术选型确定后,开始进行编码实现。这一步骤主要包括以下内容:
五、测试与优化

在编码实现完成后,进行系统测试,确保系统功能正常、性能稳定、安全性高。测试主要包括以下内容:
在测试过程中,根据测试结果对系统进行优化,提高系统质量。
六、部署与维护

系统测试通过后,进行部署上线。部署过程中,需要考虑以下因素:
系统上线后,需要进行定期维护,包括更新系统版本、修复漏洞、优化性能等
相关推荐
教程资讯
教程资讯排行

系统教程
- 1 wi-fi安卓系统,Wi-Fi在安卓系统中的应用与优化解析
- 2 安卓系统怎么导入ios,轻松实现跨平台数据转移攻略
- 3 如何区分安卓系统和ios系统,安卓与iOS系统差异解析
- 4 安卓系统电脑版塔罗牌,探索神秘命运的数字占卜之旅
- 5 安卓系统回忆怎么设置,nn```n1. Open Settings appn2. Navigate
- 6 linux系统如何通讯安卓,Linux系统与安卓设备高效通信实现方法概述
- 7 安卓镜像系统怎么删除,安卓镜像系统之删除操作指南
- 8 国产安卓巅峰系统推荐,探索华为鸿蒙、小米MIUI、一加氢OS等系统魅力
- 9 安卓系统平板钉钉,高效办公新体验
- 10 cos是不是安卓系统,揭秘安卓系统中的神秘角色