dom系统, 什么是DOM系统?
时间:2024-11-14 来源:网络 人气:
DOM系统的概述与重要性
什么是DOM系统?

DOM系统的组成

DOM系统主要由以下几个部分组成:
节点:DOM中的基本单位,包括元素节点、文本节点、属性节点等。
树结构:DOM将HTML或XML文档表示为树形结构,每个节点都有父节点和子节点。
API:DOM提供了一系列API,允许开发者访问和操作文档中的节点。
DOM系统的重要性

DOM系统在网页开发中扮演着至关重要的角色,以下是DOM系统的一些重要性:
动态内容:DOM系统允许开发者动态地添加、修改和删除网页内容,实现丰富的交互体验。
跨平台兼容性:DOM标准由W3C制定,保证了不同浏览器之间的兼容性。
易于学习和使用:DOM系统结构清晰,API丰富,使得开发者可以轻松地掌握和使用。
DOM系统的基本操作
创建节点

使用`document.createElement()`创建元素节点。
使用`document.createTextNode()`创建文本节点。
使用`document.createAttribute()`创建属性节点。
插入节点

使用`parentNode.insertBefore(newNode, referenceNode)`在指定节点之前插入新节点。
使用`parentNode.appendChild(newNode)`在指定节点的末尾插入新节点。
修改节点

使用`element.setAttribute(name, value)`设置元素的属性。
使用`element.innerText = '新文本'`修改元素的文本内容。
使用`element.innerHTML = '新HTML'`修改元素的HTML内容。
删除节点

使用`parentNode.removeChild(node)`删除指定节点。
使用`node.remove()`删除指定节点。
DOM系统的性能优化
避免频繁的DOM操作

使用文档片段(DocumentFragment)进行批量DOM操作。
使用CSS类切换而非直接修改样式属性。
使用事件委托减少事件监听器的数量。
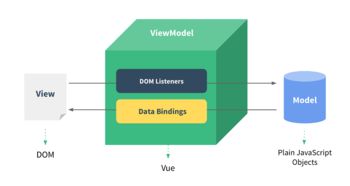
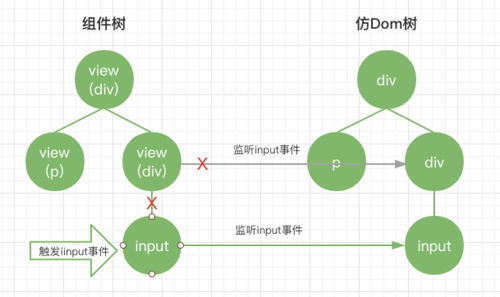
使用虚拟DOM

React
Vue.js
Angular
DOM系统在现代网页开发中的地位

DOM系统作为网页开发的核心技术之一,对于实现动态网页和丰富的交互体验具有重要意义。随着前端技术的发展,DOM系统也在不断地优化和改进,为开发者提供了更加便捷和高效的开发体验。
通过本文的介绍,相信读者对DOM系统有了更深入的了解。在实际开发过程中,合理运用DOM系统,结合性能优化策略,将有助于提升网页的性能和用户体验。
相关推荐
教程资讯
教程资讯排行