app 栅格系统,APP栅格系统在现代UI设计中的重要性
时间:2024-11-11 来源:网络 人气:
APP栅格系统在现代UI设计中的重要性

随着移动互联网的快速发展,APP设计已经成为用户体验的关键因素之一。在众多设计元素中,APP栅格系统扮演着至关重要的角色。本文将深入探讨APP栅格系统的概念、优势以及在现代UI设计中的应用。
一、什么是APP栅格系统?

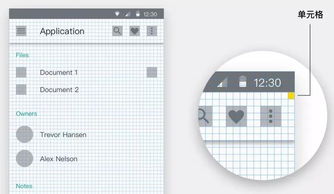
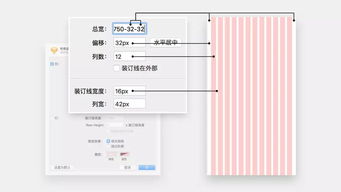
APP栅格系统是一种将页面划分为等宽的列和行,以实现页面元素对齐和布局规范的设计方法。它通过一系列垂直和水平的参考线,将页面分割成若干个有规律的格子,为设计师提供了一种高效、有序的布局框架。
二、APP栅格系统的优势

1. 提高设计效率:APP栅格系统为设计师提供了一种标准化的设计规范,有助于提高设计效率,减少因设计风格不一致而导致的返工。
2. 保持一致性:通过栅格系统,设计师可以确保不同页面、不同组件之间的布局风格保持一致,提升用户体验。
3. 优化视觉效果:合理的栅格布局可以使页面元素更加有序,提升视觉效果,使页面更具吸引力。
4. 适应多种设备:栅格系统可以方便地适应不同尺寸的设备,实现响应式设计,提升用户体验。
三、APP栅格系统的应用

1. 页面布局:通过栅格系统,设计师可以将页面划分为多个区域,合理地安排导航栏、内容区、操作按钮等元素,使页面布局更加清晰、有序。
2. 组件设计:栅格系统可以帮助设计师在组件设计中保持一致性,如按钮、输入框、图标等,提升用户体验。
3. 响应式设计:通过栅格系统,设计师可以轻松实现不同尺寸设备的适配,使APP在不同设备上都能保持良好的视觉效果。
4. 优化加载速度:合理的栅格布局可以减少页面元素的重排,提高页面加载速度,提升用户体验。
四、APP栅格系统的设计规范

1. 栅格间距:合理的栅格间距可以提升视觉效果,避免页面过于拥挤或稀疏。通常,栅格间距为8px、10px、12px等。
2. 栅格数量:根据页面需求和设计风格,选择合适的栅格数量。过多的栅格会导致页面过于复杂,过少的栅格则可能无法满足布局需求。
3. 栅格颜色:栅格颜色应与页面背景色形成对比,便于设计师在设计中参考。
4. 栅格线宽度:栅格线宽度应适中,过粗会影响视觉效果,过细则可能难以在设计中体现。
APP栅格系统在现代UI设计中具有重要作用。通过合理运用栅格系统,设计师可以提升设计效率、保持一致性、优化视觉效果,并实现响应式设计。掌握APP栅格系统的设计规范,有助于设计师打造出更加优秀的APP产品。
相关推荐
教程资讯
教程资讯排行