ext 布局系统, Ext布局系统概述
时间:2024-11-09 来源:网络 人气:
Ext 布局系统:高效构建复杂Web应用的布局解决方案
在Web应用开发中,布局设计是至关重要的。一个良好的布局不仅能够提升用户体验,还能使应用界面更加美观和易于使用。Ext JS,作为一款流行的JavaScript框架,提供了强大的布局系统,帮助开发者轻松构建复杂且响应式的Web应用界面。本文将详细介绍Ext布局系统的特点、使用方法以及一些实用例子。
Ext布局系统概述

什么是Ext布局系统?

Ext布局系统是Ext JS框架的核心组成部分,它提供了一套丰富的布局组件和布局策略,使得开发者能够轻松实现各种复杂的布局需求。通过使用Ext布局系统,开发者可以创建出响应式、自适应的界面,适应不同屏幕尺寸和设备。
Ext布局系统的优势

- 丰富的布局组件:Ext布局系统提供了多种布局组件,如BorderLayout、ColumnLayout、TableLayout等,满足不同场景下的布局需求。

- 响应式设计:Ext布局系统能够自动适应不同屏幕尺寸和设备,确保应用界面在不同设备上都能保持良好的显示效果。

- 易于使用:Ext布局系统提供了简单直观的API,使得开发者能够快速上手并实现复杂的布局设计。

Ext布局系统的使用方法

布局组件的使用

- BorderLayout:BorderLayout将容器分为上、下、左、右、中五个区域,可以自由组合这些区域以实现复杂的布局。

- ColumnLayout:ColumnLayout将容器分为多个列,适用于多列布局。

- TableLayout:TableLayout将容器分为多个行和列,适用于表格布局。

布局配置

- region:指定组件在布局中的位置,如'top'、'bottom'、'left'、'right'、'center'等。

- splitter:允许用户通过拖动分隔条来调整组件的大小。

- collapsible:允许用户折叠或展开组件。

布局实例

以下是一个使用BorderLayout的简单示例:
```javascript
Ext.onReady(function() {
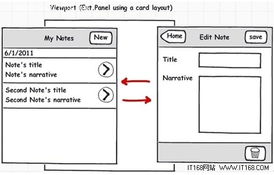
Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [{
region: 'north',
title: 'North Panel',
height: 100
}, {
region: 'west',
title: 'West Panel',
width: 200
}, {
region: 'center',
title: 'Center Panel'
}]
});
实用例子解析

复杂布局实例

以下是一个使用ColumnLayout和TableLayout的复杂布局实例:
```javascript
Ext.onReady(function() {
Ext.create('Ext.container.Viewport', {
layout: 'column',
items: [{
columnWidth: 0.5,
layout: 'table',
items: [{
xtype: 'panel',
title: 'Table Panel 1',
width: 200,
height: 200
}, {
xtype: 'panel',
title: 'Table Panel 2',
width: 200,
height: 200
}]
}, {
columnWidth: 0.5,
layout: 'table',
items: [{
xtype: 'panel',
title: 'Table Panel 3',
width: 200,
height: 200
}, {
xtype: 'panel',
title: 'Table Panel 4',
width: 200,
height: 200
}]
}]
});
Ext布局系统是Ext JS框架中一个强大的工具,它能够帮助开发者轻松构建复杂且响应式的Web应用界面。通过掌握Ext布局系统的使用方法,开发者可以更好地发挥Ext JS框架的优势,提升Web应用的用户体验。
相关推荐
教程资讯
教程资讯排行