extjs管理系统,深入解析ExtJS管理系统的设计与实现
时间:2024-11-04 来源:网络 人气:
深入解析ExtJS管理系统的设计与实现

一、ExtJS简介

ExtJS是一个开源的JavaScript库,它提供了丰富的UI组件和功能,可以帮助开发者快速构建富客户端应用程序。ExtJS支持多种浏览器,包括IE、Firefox、Chrome等,并且可以与各种服务器端技术(如Java、PHP、Ruby等)无缝集成。
二、ExtJS管理系统的设计原则

在设计ExtJS管理系统时,应遵循以下原则:
模块化设计:将系统划分为多个模块,每个模块负责特定的功能,便于维护和扩展。
用户体验至上:设计简洁、直观的界面,提高用户的工作效率。
可扩展性:系统应具有良好的可扩展性,方便后续功能扩展和升级。
安全性:确保系统数据的安全,防止非法访问和篡改。
三、ExtJS管理系统的实现步骤

以下是使用ExtJS实现管理系统的基本步骤:
需求分析:明确系统功能、性能、安全性等方面的需求。
系统设计:根据需求分析,设计系统架构、数据库、界面布局等。
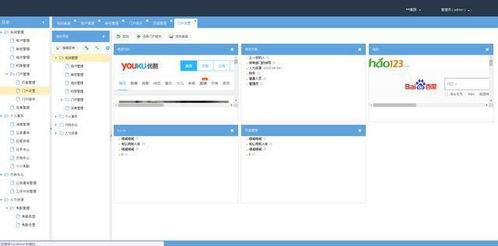
前端开发:使用ExtJS框架开发前端界面,包括表格、表单、图表等组件。
后端开发:实现服务器端逻辑,包括数据访问、业务处理、权限控制等。
系统集成:将前端和后端系统集成,实现数据交互和功能协同。
测试与部署:对系统进行功能测试、性能测试和安全测试,确保系统稳定运行。
四、ExtJS管理系统常用组件及功能

以下列举了ExtJS管理系统常用的一些组件及功能:
表格(Grid):用于展示和操作数据,支持排序、筛选、分页等功能。
表单(Form):用于收集用户输入的数据,支持验证、提交等功能。
图表(Chart):用于展示数据趋势和关系,支持多种图表类型。
地图(Map):用于展示地理位置信息,支持地图缩放、标记等功能。
富文本编辑器(HtmlEditor):用于编辑富文本内容,支持图片、视频等元素。
树形菜单(Tree):用于展示层次结构数据,支持展开、折叠等功能。
ExtJS管理系统凭借其强大的功能和良好的用户体验,在众多管理系统中脱颖而出。本文对ExtJS管理系统的设计与实现进行了深入解析,希望对开发者有所帮助。在实际开发过程中,开发者应根据项目需求,灵活运用ExtJS框架,打造出高效、稳定、易用的管理系统。
ExtJS,管理系统,设计,实现,组件,功能
相关推荐
教程资讯
教程资讯排行