bootstrap网格系统, 什么是Bootstrap网格系统?
时间:2024-10-30 来源:网络 人气:
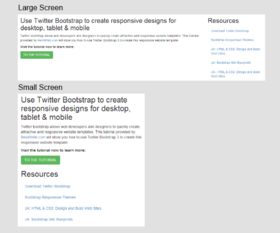
Bootstrap网格系统:构建响应式网页布局的利器
Bootstrap是一个广泛使用的前端框架,它简化了网页设计和开发的过程。其中,Bootstrap的网格系统是其核心功能之一,它允许开发者创建响应式布局,使网页在不同设备上都能保持良好的显示效果。本文将详细介绍Bootstrap网格系统的原理、使用方法以及在实际项目中的应用。
什么是Bootstrap网格系统?

定义

Bootstrap网格系统是一种基于Flexbox的布局方法,它允许开发者将页面内容分为多列,并可以轻松地控制列的大小、偏移和对齐方式。网格系统是Bootstrap响应式设计的核心,它可以帮助开发者创建在不同设备上都能良好显示的布局。
工作原理

Bootstrap网格系统基于12列布局,这意味着一个网格容器被分为12个等宽的列。开发者可以通过组合这些列来创建不同的布局。例如,一个宽度为6的列将占据容器宽度的一半,而三个宽度为4的列将并排占据容器的全部宽度。
使用Bootstrap网格系统

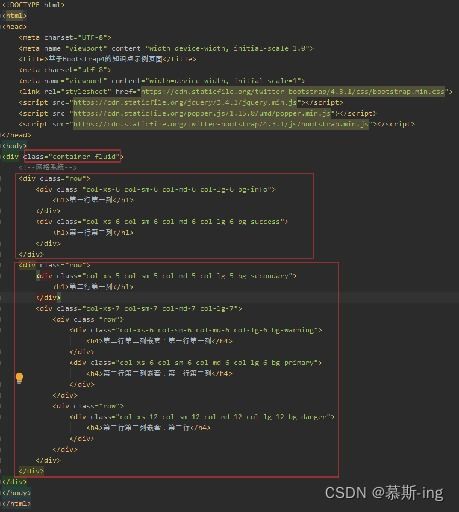
引入Bootstrap

在使用Bootstrap网格系统之前,首先需要在页面中引入Bootstrap的CSS文件。可以通过CDN链接或下载到本地安装。
```html
作者 小编
相关推荐
教程资讯
教程资讯排行