cms系统后台界面,设计与功能解析
时间:2024-10-28 来源:网络 人气:
深入解析CMS系统后台界面:设计与功能解析

一、CMS系统后台界面设计原则

1. 简洁明了
CMS系统后台界面设计应遵循简洁明了的原则,避免过多的装饰和复杂的功能,确保用户能够快速找到所需功能,提高工作效率。
2. 逻辑清晰
后台界面布局应遵循一定的逻辑顺序,使功能模块之间关系明确,便于用户理解和操作。
3. 适应性
后台界面应具备良好的适应性,能够适应不同分辨率的屏幕,确保用户在不同设备上都能获得良好的使用体验。
4. 易用性
界面设计应充分考虑用户的使用习惯,提供直观的操作方式,降低用户的学习成本。
二、CMS系统后台界面功能特点

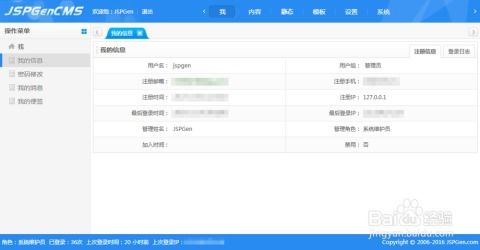
1. 用户管理
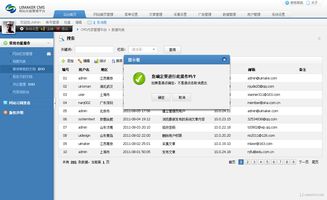
用户管理模块是后台界面的核心功能之一,主要包括用户注册、登录、权限分配、角色管理等。通过用户管理,管理员可以轻松地对用户进行管理,确保网站内容的安全性和稳定性。
2. 内容管理
内容管理模块是后台界面的核心功能,主要包括文章管理、图片管理、视频管理、文件管理等。通过内容管理,管理员可以方便地发布、编辑、删除和审核网站内容。
3. 模板管理
模板管理模块允许管理员自定义网站风格,包括页面布局、颜色、字体等。通过模板管理,管理员可以轻松地实现网站风格的个性化定制。
4. 权限管理
权限管理模块用于控制不同用户角色的权限,确保网站内容的安全性和稳定性。管理员可以根据实际需求,为不同角色分配相应的权限。
5. 系统设置
系统设置模块包括网站基本信息、邮件设置、缓存设置、日志设置等。通过系统设置,管理员可以调整网站的整体性能和运行状态。
6. 数据统计
数据统计模块用于展示网站访问量、用户行为等数据,帮助管理员了解网站运营状况,为优化网站内容提供依据。
三、CMS系统后台界面设计案例

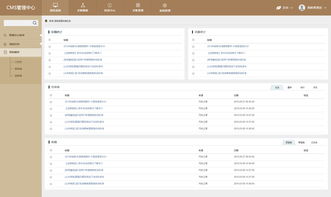
以下是一个典型的CMS系统后台界面设计案例,供读者参考:
1. 顶部导航栏
顶部导航栏通常包含网站名称、管理员头像、系统设置、退出登录等元素。用户可以通过顶部导航栏快速切换到不同功能模块。
2. 左侧菜单栏
左侧菜单栏展示各个功能模块,如用户管理、内容管理、模板管理、权限管理等。用户可以通过左侧菜单栏快速找到所需功能。
3. 中部操作区
中部操作区展示当前功能模块的操作界面,如文章编辑、图片上传、模板设置等。用户可以在操作区进行相关操作。
4. 底部信息栏
底部信息栏通常包含版权信息、联系方式等元素。用户可以通过底部信息栏了解网站相关信息。
CMS系统后台界面设计对于提高网站管理效率、保障网站安全具有重要意义。本文从设计原则、功能特点、设计案例等方面对CMS系统后台界面进行了深入解析,希望对读者有所帮助。
在设计和使用CMS系统后台界面时,应注意以下几点:
1. 确保界面简洁明了,便于用户快速找到所需功能。
2. 逻辑清晰,使功能模块之间关系明确。
3. 具备良好的适应性,适应不同分辨率的屏幕。
4. 考虑用户的使用习惯,提供直观的操作方式。
5. 定期更新和优化后台界面,提高用户体验。
相关推荐
教程资讯
教程资讯排行