extjs mvc 学生管理系统,学生管理系统平台
时间:2024-10-25 来源:网络 人气:
一、系统设计

1.1 系统架构
视图(View):负责展示学生信息,包括学生列表、详细信息等。
控制器(Controller):负责处理用户请求,调用模型和视图进行数据操作和展示。
1.2 技术选型
本系统采用以下技术栈:
前端:ExtJS 6.x、HTML5、CSS3
后端:Java、Spring MVC、MyBatis
数据库:MySQL
二、功能实现

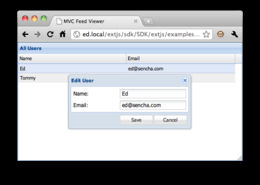
2.1 学生信息管理
学生信息管理模块包括以下功能:
学生信息录入:允许管理员录入学生基本信息、成绩、课程等数据。
学生信息查询:允许管理员根据姓名、学号等条件查询学生信息。
学生信息修改:允许管理员修改学生信息。
学生信息删除:允许管理员删除学生信息。
2.2 成绩管理
成绩管理模块包括以下功能:
成绩录入:允许管理员录入学生成绩。
成绩查询:允许管理员查询学生成绩。
成绩修改:允许管理员修改学生成绩。
成绩删除:允许管理员删除学生成绩。
2.3 课程管理
课程管理模块包括以下功能:
课程录入:允许管理员录入课程信息。
课程查询:允许管理员查询课程信息。
课程修改:允许管理员修改课程信息。
课程删除:允许管理员删除课程信息。
三、性能优化

3.1 数据库优化
为了提高系统性能,对数据库进行以下优化:
合理设计数据库表结构,减少数据冗余。
使用索引提高查询效率。
合理配置数据库连接池,提高并发处理能力。
3.2 缓存优化
为了提高系统响应速度,对系统进行以下缓存优化:
使用本地缓存存储常用数据,减少数据库访问次数。
使用分布式缓存技术,提高系统扩展性。
3.3 前端优化
为了提高前端性能,对系统进行以下优化:
使用懒加载技术,按需加载组件。
使用图片压缩技术,减少图片大小。
使用CDN加速,提高资源加载速度。
本文介绍了使用ExtJS MVC框架开发学生管理系统的过程,包括系统设计、功能实现和性能优化等方面。通过本文的介绍,读者可以了解到如何利用ExtJS MVC框架快速开发企业级Web应用,提高开发效率和系统性能。
ExtJS MVC, 学生管理系统, 架构模式, 数据库优化, 性能优化
教程资讯
教程资讯排行