app栅格系统,APP栅格系统在现代UI设计中的重要性
时间:2024-10-23 来源:网络 人气:
APP栅格系统在现代UI设计中的重要性

随着移动互联网的快速发展,APP设计已经成为用户体验的关键因素之一。在众多设计元素中,APP栅格系统扮演着至关重要的角色。本文将深入探讨APP栅格系统的概念、优势以及在现代UI设计中的应用。
一、什么是APP栅格系统?

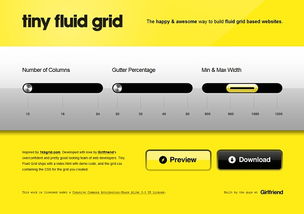
APP栅格系统是一种将页面划分为等宽的列数和行数,以网格为基准进行页面元素对齐和比例关系控制的设计方法。它类似于建筑中的框架结构,为页面设计提供了一种规律性和秩序性。
二、APP栅格系统的优势

1. 提供可循的规律:栅格系统为布局提供了一种规律性的结构,有助于解决多尺寸、多设备的动态布局问题。
2. 统一的定位标注:栅格系统为系统提供了一种统一的定位标注,保证不同设备上各个模块的布局一致性,减少设计和开发的复杂度。
3. 灵活的间距调整方法:栅格系统可以提供一种灵活的间距调整方法,满足特殊场景布局调整的需求。
4. 自动换行和自适应:栅格系统可以完成一对多布局的自动换行和自适应,使页面布局更加灵活和适应性强。
三、APP栅格系统在现代UI设计中的应用

1. 提高设计效率:栅格系统为设计师提供了一种高效的设计框架,有助于提高团队协作设计效率。
2. 保持一致性:通过使用栅格系统,设计师可以确保不同页面、不同组件之间的视觉一致性,提升用户体验。
3. 适应不同设备:栅格系统可以轻松适应不同尺寸的设备,保证页面在不同设备上的展示效果。
4. 优化用户体验:合理的栅格布局有助于优化用户体验,使页面内容更加清晰、易读。
四、APP栅格系统的设计要点

1. 选择合适的栅格尺寸:根据页面内容和设计风格,选择合适的栅格尺寸,确保页面元素之间的对齐和比例关系。
2. 合理划分区域:将页面划分为不同的区域,为不同类型的元素提供合适的布局空间。
3. 注意间距和留白:合理设置元素之间的间距和留白,使页面布局更加舒适、美观。
4. 优化导航结构:利用栅格系统优化导航结构,提高用户在APP中的操作便捷性。
APP栅格系统在现代UI设计中具有重要作用。通过合理运用栅格系统,设计师可以提升设计效率、保持一致性、适应不同设备,并优化用户体验。因此,掌握APP栅格系统的设计方法和技巧,对于设计师来说至关重要。
相关推荐
教程资讯
教程资讯排行