canvas 粒子系统,原理、实现与应用
时间:2024-10-20 来源:网络 人气:
深入解析Canvas粒子系统:原理、实现与应用

Canvas粒子系统是一种利用HTML5 Canvas API实现的图形渲染技术,它通过创建大量的粒子来模拟各种视觉效果,如烟花、雪花、星云等。本文将深入解析Canvas粒子系统的原理、实现方法以及在实际应用中的使用技巧。
一、Canvas粒子系统原理

Canvas粒子系统的工作原理是将场景中的物体分解成无数个粒子,每个粒子具有自己的位置、速度、颜色、大小等属性。通过不断更新这些粒子的状态,并在Canvas上绘制它们,从而形成动态的视觉效果。
二、Canvas粒子系统实现

实现Canvas粒子系统主要涉及以下几个步骤:
创建粒子类:定义粒子的基本属性,如位置、速度、颜色、大小等。
初始化粒子系统:创建粒子数组,并随机生成一定数量的粒子。
更新粒子状态:根据物理规律和动画效果,更新粒子的位置、速度、颜色等属性。
绘制粒子:使用Canvas API将粒子绘制到画布上。
循环执行:不断更新粒子状态和绘制粒子,形成动态效果。
三、Canvas粒子系统应用

Canvas粒子系统在实际应用中具有广泛的应用场景,以下列举几个常见应用:
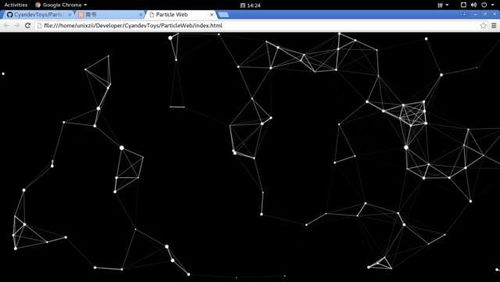
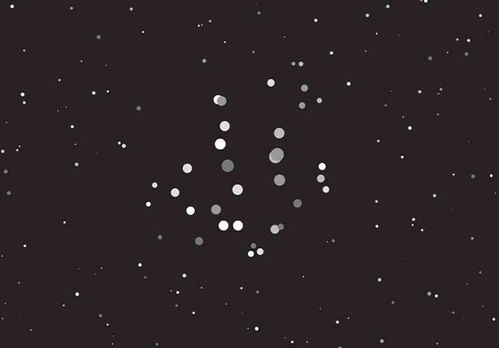
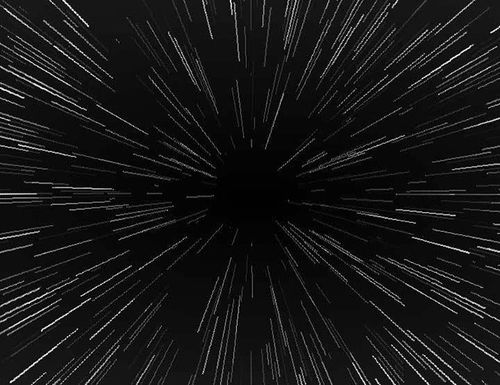
网页特效:如烟花、雪花、星云等背景特效。
游戏开发:如角色粒子效果、技能特效、环境渲染等。
动画制作:如粒子动画、粒子爆炸等。
数据可视化:如图表、地图等。
四、Canvas粒子系统性能优化

减少粒子数量:根据实际需求,适当减少粒子数量,以降低渲染负担。
使用Web Workers:将粒子更新逻辑放在Web Workers中执行,避免阻塞主线程。
优化粒子绘制:使用Canvas的`beginPath`和`fillStyle`等方法,减少绘制开销。
使用GPU加速:利用GPU加速渲染,提高粒子系统的性能。
Canvas粒子系统是一种强大的图形渲染技术,通过创建大量的粒子来模拟各种视觉效果。本文详细介绍了Canvas粒子系统的原理、实现方法以及在实际应用中的使用技巧。掌握Canvas粒子系统,将为你的网页、游戏、动画等作品增添更多精彩。
相关推荐
教程资讯
教程资讯排行