css栅格系统, 什么是CSS栅格系统?
时间:2024-10-14 来源:网络 人气:
CSS栅格系统:构建响应式网页布局的利器
什么是CSS栅格系统?

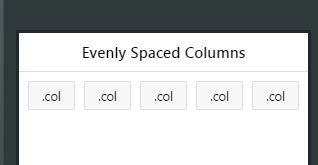
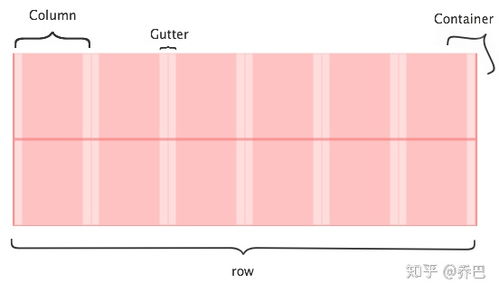
CSS栅格系统是一种将网页布局划分为多个等宽或等高的网格,通过这些网格来组织网页元素,实现整齐、有序的布局。它可以帮助开发者快速搭建网页结构,提高开发效率。
栅格系统的优势

1. 响应式布局:栅格系统能够根据不同屏幕尺寸自动调整布局,确保网页在不同设备上都能保持良好的视觉效果。

2. 易于维护:通过栅格系统,开发者可以轻松调整网页元素的位置和大小,提高代码的可维护性。

3. 提高开发效率:栅格系统提供了一系列预设的类名,开发者可以快速实现各种布局效果,节省开发时间。

主流CSS栅格系统介绍

目前,市面上主流的CSS栅格系统有Bootstrap、Foundation、Chakra UI等。以下将简要介绍这些栅格系统。
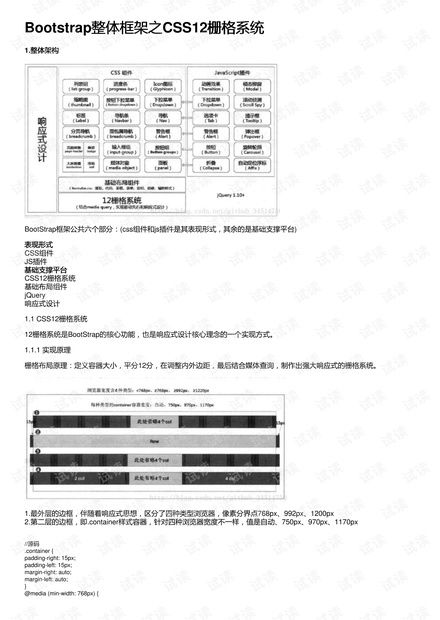
Bootstrap

Bootstrap是一款流行的前端框架,它提供了丰富的组件和工具,其中包括响应式栅格系统。Bootstrap的栅格系统将屏幕划分为12列,通过类名控制元素在不同屏幕尺寸下的布局。
Foundation

Foundation是一款响应式前端框架,它同样提供了强大的栅格系统。Foundation的栅格系统将屏幕划分为16列,支持多种布局方式,如流式布局、固定布局等。
Chakra UI

Chakra UI是一款简洁、高效的前端UI库,它也包含了一个响应式栅格系统。Chakra UI的栅格系统易于使用,且具有高度的可定制性。
自定义CSS栅格系统

虽然主流的CSS栅格系统功能强大,但有时我们可能需要根据项目需求进行自定义。以下是如何自定义CSS栅格系统的步骤:
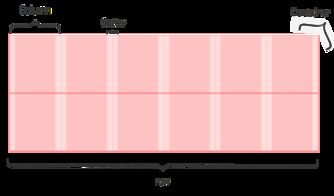
1. 确定栅格列数:根据项目需求,确定栅格系统的列数。

2. 设置栅格宽度:为每个栅格设置宽度,确保它们在屏幕上均匀分布。

3. 编写CSS代码:使用CSS编写栅格系统的样式,包括行、列、间距等。

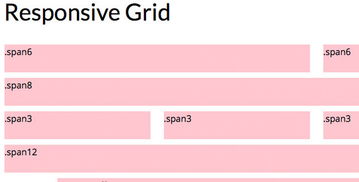
以下是一个简单的自定义栅格系统示例:
```css
.container {
width: 100%;
.row {
width: 100%;
margin: 0 -15px;
.col {
float: left;
padding: 0 15px;
/ 栅格宽度 /

.col-md-1 { width: 8.33333333%; }
.col-md-2 { width: 16.66666667%; }
/ ... /

.col-md-12 { width: 100%; }
CSS栅格系统是构建响应式网页布局的重要工具。通过掌握栅格系统的原理和应用,开发者可以快速搭建美观、高效的网页。在实际开发过程中,可以根据项目需求选择合适的栅格系统,或自定义栅格系统以满足特定需求。
相关推荐
教程资讯
教程资讯排行