dialog系统指令,dialog系统
时间:2024-10-07 来源:网络 人气:
Dialog系统指令:提升用户体验的利器
一、引言

在当今的互联网时代,用户界面(UI)设计的重要性不言而喻。一个优秀的UI设计能够极大地提升用户体验,而Dialog系统指令作为一种常见的UI元素,在提升用户体验方面发挥着至关重要的作用。本文将深入探讨Dialog系统指令的原理、应用场景以及如何优化其设计,以帮助开发者更好地利用这一工具。
二、Dialog系统指令概述

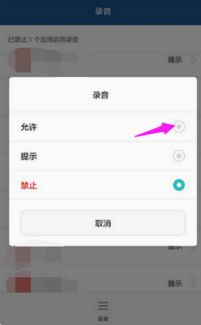
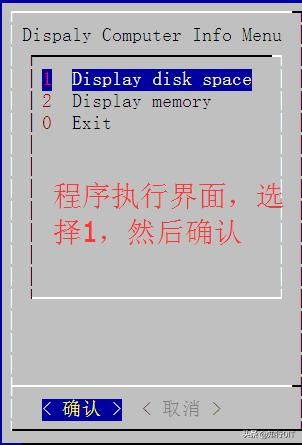
Dialog系统指令,顾名思义,是一种用于在用户界面中显示对话框的指令。它通常用于向用户提供额外的信息、提示、确认或操作请求。Dialog系统指令可以包含、内容、按钮等元素,并且可以根据需求进行自定义。
三、Dialog系统指令的应用场景

Dialog系统指令在以下场景中尤为常见:
提示信息:当用户执行某个操作时,需要给出相应的提示信息。
确认操作:在用户执行可能产生影响的操作前,需要确认其意愿。
收集信息:需要用户输入某些信息时,如表单填写、密码修改等。
错误处理:当用户操作出现错误时,需要给出错误提示并引导用户正确操作。
四、Dialog系统指令的设计原则

为了确保Dialog系统指令能够有效地提升用户体验,以下设计原则值得遵循:
简洁明了:Dialog内容应简洁明了,避免冗余信息。
操作便捷:Dialog中的按钮应易于操作,避免用户误触。
响应迅速:Dialog的显示和隐藏应迅速响应,避免用户等待。
美观大方:Dialog的样式应与整体UI风格保持一致,美观大方。
五、Dialog系统指令的优化策略

以下是一些优化Dialog系统指令的策略:
响应式设计:确保Dialog在不同设备上均能正常显示。
动画效果:合理运用动画效果,提升用户体验。
自定义样式:允许用户自定义Dialog的样式,满足个性化需求。
国际化支持:支持多语言,满足不同地区用户的需求。
六、Dialog系统指令的跨平台实现

随着移动设备的普及,跨平台开发成为趋势。以下是一些实现跨平台Dialog系统指令的方法:
使用原生组件:针对不同平台,使用原生组件实现Dialog。
封装第三方库:利用第三方库,如jQuery UI、Bootstrap等,实现跨平台Dialog。
自定义组件:根据项目需求,自定义跨平台Dialog组件。
Dialog系统指令在提升用户体验方面具有重要作用。通过遵循设计原则、优化策略以及实现跨平台,开发者可以更好地利用Dialog系统指令,为用户提供更加优质的服务。在今后的开发过程中,让我们共同努力,打造更加人性化的UI设计。
Dialog系统指令、用户体验、UI设计、跨平台开发、响应式设计
相关推荐
教程资讯
教程资讯排行