安卓系统的布局方式,构建高效用户界面的核心技巧
时间:2025-02-25 来源:网络 人气:
你有没有发现,每次打开手机,那些漂亮的界面都是怎么出现的呢?没错,就是安卓系统的布局方式在背后默默发力!今天,就让我带你一起探索安卓系统的五大布局方式,让你对这些布局小能手有更深入的了解。
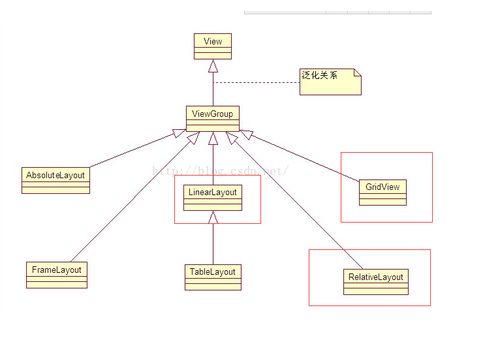
1. 线性布局(LinearLayout)——排队小能手

想象你站在排队的人群中,要么是横着排,要么是竖着排。这就是线性布局的精髓。它就像一个排队的小能手,把所有的组件都按照水平或垂直的方向依次排列。
特点:

- 排队方向:水平(horizontal)或垂直(vertical)
- 排队方式:从左到右、从上到下
- 排队规则:orientation属性决定方向,gravity属性决定对齐方式
实用小贴士:

- orientation属性:设置排队方向,默认是vertical
- gravity属性:控制排队中的对齐方式,比如左对齐、右对齐、居中对齐等
2. 相对布局(RelativeLayout)——定位小达人
相对布局就像一个定位小达人,它可以让组件相对于其他组件或父布局进行定位。这样一来,你就可以轻松地构建出复杂的界面布局。
特点:
- 定位方式:相对于父布局或其他组件
- 定位属性:如top、bottom、left、right等
实用小贴士:
- top、bottom、left、right等属性:用于设置组件的相对位置
- layout_below、layout_above、layout_toEndOf、layout_toStartOf等属性:用于设置组件相对于其他组件的位置
3. 帧布局(FrameLayout)——舞台小明星
帧布局就像一个舞台,所有的组件都从屏幕左上方开始布局。它适用于只显示一个组件的场景,比如加载动画。
特点:
- 布局方式:从屏幕左上方开始布局
- 布局属性:如layout_gravity、layout_x、layout_y等
实用小贴士:
- layout_gravity属性:设置组件在帧布局中的位置,如居中、底部等
- layout_x、layout_y属性:设置组件的坐标位置
4. 网格布局(GridLayout)——网格小能手
网格布局就像一个网格,把屏幕分割成一个个的小格子,然后让组件按照行列的方式填充这些格子。
特点:
- 布局方式:按照行列方式布局
- 布局属性:如columnCount、rowCount、spanCount等
实用小贴士:
- columnCount属性:设置网格的列数
- rowCount属性:设置网格的行数
- spanCount属性:设置组件跨越的格子数
5. 约束布局(ConstraintLayout)——布局小高手
约束布局就像一个布局小高手,它可以在视图之间建立水平和垂直的边界关系,让你轻松地指定视图的布局方式。
特点:
- 布局方式:通过约束关系进行布局
- 约束属性:如layout_constraintTop_toBottomOf、layout_constraintLeft_toRightOf等
实用小贴士:
- layout_constraintTop_toBottomOf属性:设置视图的顶部与另一个视图的底部对齐
- layout_constraintLeft_toRightOf属性:设置视图的左边缘与另一个视图的右边缘对齐
通过以上五大布局方式,安卓系统可以轻松地构建出各种复杂的界面布局。掌握这些布局方式,你就可以在开发过程中游刃有余,打造出更加美观、实用的应用界面。快来试试吧,让你的应用界面焕然一新!
相关推荐
教程资讯
系统教程排行