qq空间全屏模块代码,代码篇
时间:2024-09-28 来源:网络 人气:
打造个性化QQ空间全屏模块:代码篇

随着互联网的不断发展,QQ空间已经成为人们日常生活中不可或缺的一部分。为了使自己的QQ空间更加个性化和美观,许多用户开始尝试制作全屏模块。本文将为您详细介绍如何使用代码制作QQ空间全屏模块,让您轻松打造属于自己的个性化空间。
一、全屏模块的基本概念

全屏模块是指在QQ空间中,将某个模块设置为全屏显示,使模块内容占据整个屏幕。全屏模块可以展示图片、视频、文字等多种内容,为用户带来更加丰富的视觉体验。
二、制作全屏模块的准备工作

在开始制作全屏模块之前,您需要做好以下准备工作:
准备好您想要展示的内容,如图片、视频、文字等。
了解HTML、CSS等前端技术的基本知识。
熟悉QQ空间的模块制作流程。
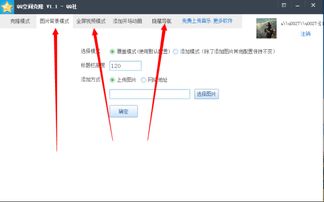
三、全屏模块的制作步骤

1. 创建HTML结构
<div class=
作者 小编
相关推荐
教程资讯
教程资讯排行